목차
- AnimateDiff - Evolved 설치 및 세팅
- AnimatDiff - Evolved 사용해 보기
AnimateDiff - Evolved 설치 및 세팅
영상은 뉴럴닌자의 AnimatedDiff 그대로 따라하기 영상을 참고했습니다.
1) 커스텀 노드 다운 및 세팅 방법
AnimatedDiff와 함께 사용할 수 있는 커스텀노드들은 많다. 대표적으로는 ComfyUI-VideoHelperSuite, FizzNodes 등이 있다. 아직은 생소한 이런 노드들과 LoRA들을 함께 사용하면서 AnimateDiff를 스터디 할 예정이다.
( + 추가로 후의 작업에 사용될 Tooncrafter - 중간 프레임을 만들어줌 또한 함께 스터디 한다 )
사용할 커스텀노드들의 목록은 다음과 같다.
1) 커스텀 노드 관리 - 커스텀 매니저
https://github.com/ltdrdata/ComfyUI-Manager
2) AnimateDiff (CustomNodes에서 설치 가능)
https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved
3) AnimateDiff + ControlNet
https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet
4) ControlNet Preprocessors
https://github.com/Fannovel16/comfyui_controlnet_aux
5) 비디오 저장 - ComfyUI-VideoHelperSuite
https://github.com/Kosinkadink/ComfyUI-VideoHelperSuite
6) 프롬프트 스케쥴 - FizzNodes
https://github.com/FizzleDorf/ComfyUI_FizzNodes
설치하는 방법은 깃허브의 링크를 복사한 다음

매니저에서 Install via GIT URL에 복붙해주면 된다. 그러면 알아서 재실행하여 적용시킨다.

여러 커스텀노드들, 모델들을 설치 후 실행에 오류가 생긴다면 StabilityMatrix를 다시 재실행 시켜보자.
AnimateDiff - Evolved 사용해 보기
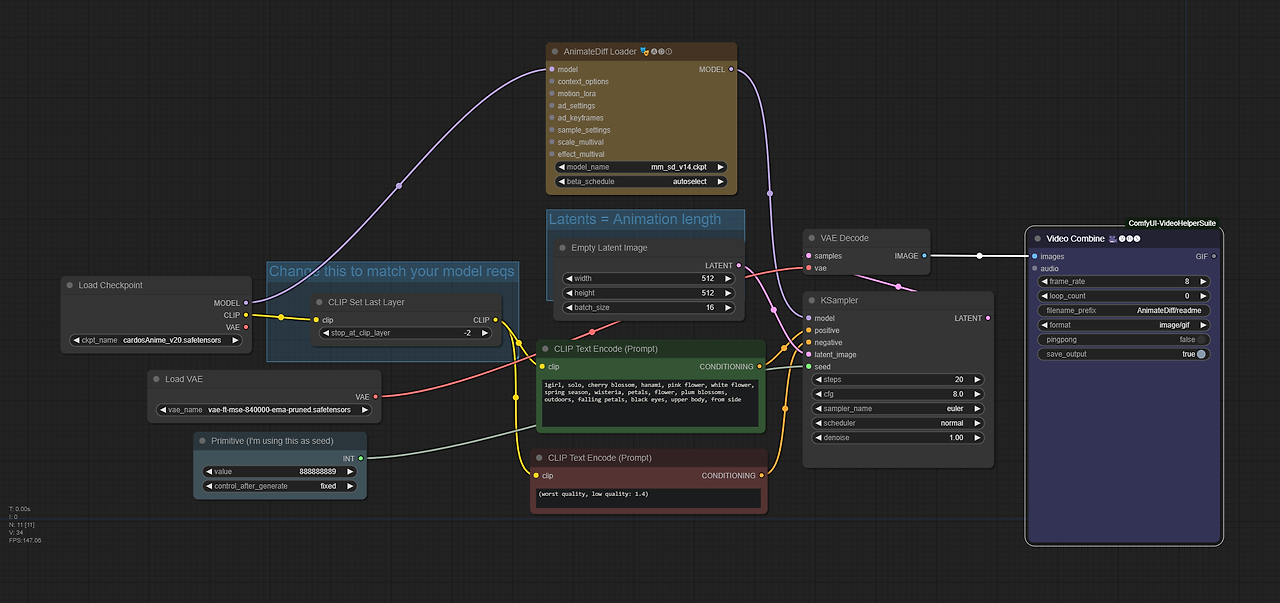
위의 링크에서 기본 워크플로우를 가져온 뒤, 안의 구조들과 노드를 분석했다.
1) TXT 2 IMG

1 ) Primitive

vaule / 시드 값 조정
2 ) AnimateDiff Loader

모션모델 변경하기
3 ) Empty Latnet Image

batch_size / 프레임 수 조절
4 ) motion LoLA 사용하기 - Load AnimateDiff LoRA

카메라의 움직임, 줌인줌아웃 설정
기본은 줌아웃, 왼쪽이동으로 설정되어 있다.
(lora_name에서 바꿀 수 있음)
다른 모션로라를 추가하여 카메라의 움직임을 수정할 수 있다.
AnimatedDiff - Evolved with starting and ending images 사용하기
참고 워크플로우 - GitHub - AnimateDiff for ComfyUI
워크플로우가 안될 시 다운 ( zip파일 열고 -> cn_adv_2images,json Drag and Drop )
졸전 작품에서는 관객의 움직임에 시간차를 두어 찍은 두개의 이미지 사이의 프레임을 연결하여 관객이 예상치 못한 AI가 만들어 낸 둘 사이의 움직임을 보여줄 수 있도록 해야 한다. 실시간이 아닌, 관객의 시간차가 있는 이미지 두개는 각각 starting image / ending image가 될 것이다. 둘의 시간차나, 이것을 실시간을 워크플로우에 입력하는 과정은 후에 알아보고, 이번에는 아래의 워크플로우를 탐구하고 어떤 커스텀노드, LoLA를 추가로 사용할 수 있을지 ( 실시간 이미지 생성 속도를 조절해야 함 ), 중간 프레임의 움직임을 조정할 수 있을지에 대한 스터디를 진행할 예정이다.

1 ) Load Image

위의 노드에
starting image 와 ending image를 각각 Drag and Drop 한다
'스터디 해봄 > [ SD + TD ] AI 스터디' 카테고리의 다른 글
| [ SD 03 ] 기본 세팅하기 3 - ComfyUI와 TD 연동 (0) | 2024.07.09 |
|---|---|
| [ SD 02 ] 기본 세팅하기 2 - webcam연결 ( ComfyUI_toyxyz_test_nodes ) + LoLA 세팅 + (0) | 2024.06.15 |
| [ SD 01 ] 기본 세팅하기 1 - Stability Matrix + ComfyUI 설치 ( + Manager 설치 ) (2) | 2024.06.09 |


